在介绍Less2Css之前我们先安装一个less的语法高亮,用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们,可以直接安装ctrl+shift+p>install Package搜索less按Enter就可以了,或者到这里下载,安装成功后,重启sublime
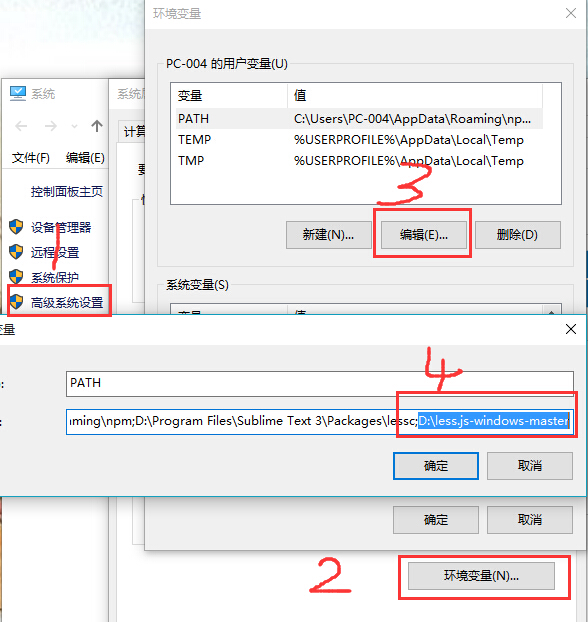
下面安装Less2Css,跟上面一样ctrl+shift+p>install Package搜索Less2Css按Enter就可以安装了,Less2Css插件依赖lessc这个工具,在windows下可以下载或者用git cloneless.js-windows到本地目录。然后把目录地址加入到环境变量PATH的中,如D:less.js-windows-master:

设置好之后,通过快捷键 Windows徽标键+R键 调出运行窗口,输入cmd,在命令行中输入lessc,如果有如下提示则表示设置成功
这时关掉Sublime Text 3再重新打开就可以在Sublime Text 3中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。